Это перевод публикации «Les Forges Pixel Art Course».
pdf на английском.
http://www.zrodfects.com//Les%20Forges% ... rback).pdf
Часть 1: Правильные инструменты
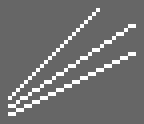
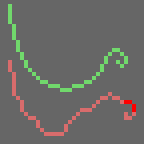
Часть 2: Линии и кривые
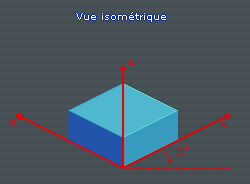
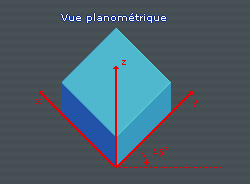
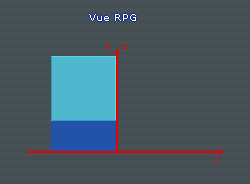
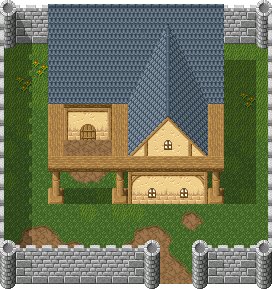
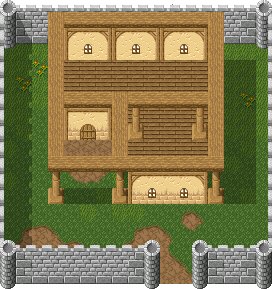
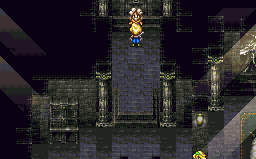
Часть 3: Перспективы
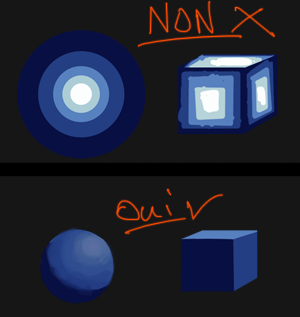
Часть 4: Тень и свет
Часть 5: Палитры цветов
Часть 6: Сглаживание
Часть 7: Текстуры и размытие
Часть 8: Мир тайлов
Предисловие
Есть много определений пиксель-арта, но здесь мы будем использовать такое: изображение пиксель-арт, если оно создано целиком руками, и присутствует контроль над цветом и позицией каждого пиксела, который нарисован. Несомненно, в пиксель арте включение или использование кистей или инструментов размытия или машин деградации (degraded machines, не уверен), и других опций ПО, которые «современны», нами не используются (вообще-то put at our disposal значит «в нашем распоряжении», но по логике вроде правильнее так). Он ограничен инструментами такими как «карандаш» и «заливка».
Тем не менее не скажешь, что пиксель-арт или не-пиксель-арт графика — более или менее красива. Справедливее сказать, что пиксель-арт другой, и он лучше подходит для игр стиля «ретро» (как Супер Нинтендо или Гейм Бой). Вы можете также комбинировать техники изученные здесь, с эффектами из не-пиксель-арта, для создания гибридного стиля.
Так, здесь вы будете изучать техническую часть пиксель-арта. Тем не менее никогда я не сделаю вас художником… по простой причине, что я тоже не художник. Я не научу вас ни человеческой анатомии, ни структуре искусств, и мало скажу о перспективе. В этом руководстве, вы можете найти много информации о техниках пиксель-арта. В конце, вы должны будете быть способны создать персонажей и пейзаж для ваших игр, при условии что вы будете внимательны, практиковаться регулярно, и применять данные советы.
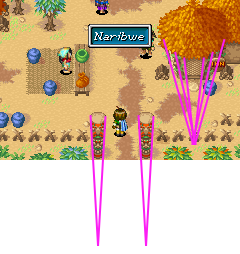
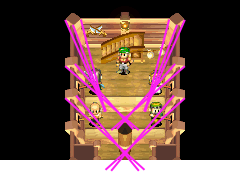
— Я также хочу указать, что только некоторые из изображений, использованные в этом руководстве увеличены. Для изображений которые не увеличены, будет хорошо, если вы найдёте время скопировать эти изображения так, чтобы вы могли изучить их детально. Пиксель-арт — это суть пикселей, изучать их издалека бесполезно.
— В конце концов, я должен поблагодарить всех художников, кто присоединился ко мне в создании этого руководства так или иначе: Шина, за его грязную работу и штриховые рисунки, Ксеногидрогена, за его гений цветов, Лунна, за его знания перспективы, и Панду, сурового Ахруона, Дайо, и Крайона за их щедро предоставленные работы, для иллюстрации этих страниц.
Так, позвольте вернуться к сути дела.
Часть 1: Правильные инструменты
Плохие новости: вы не нарисуете ни единого пикселя в этой части! (И это не причина пропускать её, так ведь?) Если есть поговорка которую я терпеть не могу, это «нет плохих инструментов, только плохие работники». На самом деле я думал, что не может быть ничего более далёкого от истины (исключая может быть «то что не убивает вас, делает вас сильнее»), и пиксель-арт, очень хорошее подтверждение. Это руководство нацелено ознакомить вас с различным программным обеспечением, используемым для создания пиксель-арта, и помочь вам выбрать правильную программу.
1.Некоторые старые вещи
Когда выбираешь ПО для создания пиксель-арта, люди часто думают: «Выбор ПО? Это безумие! Всё что нам нужно для создания пиксель-арта, это paint!(видимо игра слов, рисование и программа)» Трагическая ошибка: Я говорил о плохих инструментах, это первый. Paint имеет одно преимущество (и только одно): он уже есть у вас, если вы запустили Windows. С другой стороны, у него куча недостатков. Это (неполный) список:
* Вы не можете открыть более одного файла одновременно
* Нет управления палитрой.
* Нет слоёв или прозрачности
* Нет непрямоугольных выделений
* Мало горячих клавиш
* Ужасно неудобно
Вкратце, вы можете забыть про Paint. Сейчас мы посмотрим настоящее ПО.
2. В конце концов...
Люди тогда думают: «Ладно, Paint слишком ограничен для меня, так я буду использовать моего друга Photoshop (или Gimp или PaintShopPro, это одно и то же), которые имеют тысячи возможностей.» Это может быть хорошо или плохо: если вы уже знаете одну из этих программ, вы можете делать пиксель-арт (отключив все опции для автоматического антиалиасинга, и выключив многое из продвинутого функционала). Если вы ещё не знаете эти программы, тогда вы потратите много времени, изуччая их, даже хотя вам не нужна вся их функциональность, что будет пустой тратой времени. Вкратце, если вы уже используете их долгое время, вы можете создавать пиксель-арт (я лично использую Photoshop по привычке), но иначе, много лучше использовать программы, которые специализируются на пиксель-арте. Да, они существуют.
3. Сливки
Программ предназначенных для пиксель-арта много больше, чем кто-то может подумать, но здесь мы рассмотрим только лучшие. Они все имеют очень похожие характеристики (управление палитрой, предпросмотр повторяющихся тайлов, прозрачность, слои, и так далее). Различия у них в удобстве… и цене.

Charamaker 1999 — хорошая программа, но распространение, кажется, приостановлено.

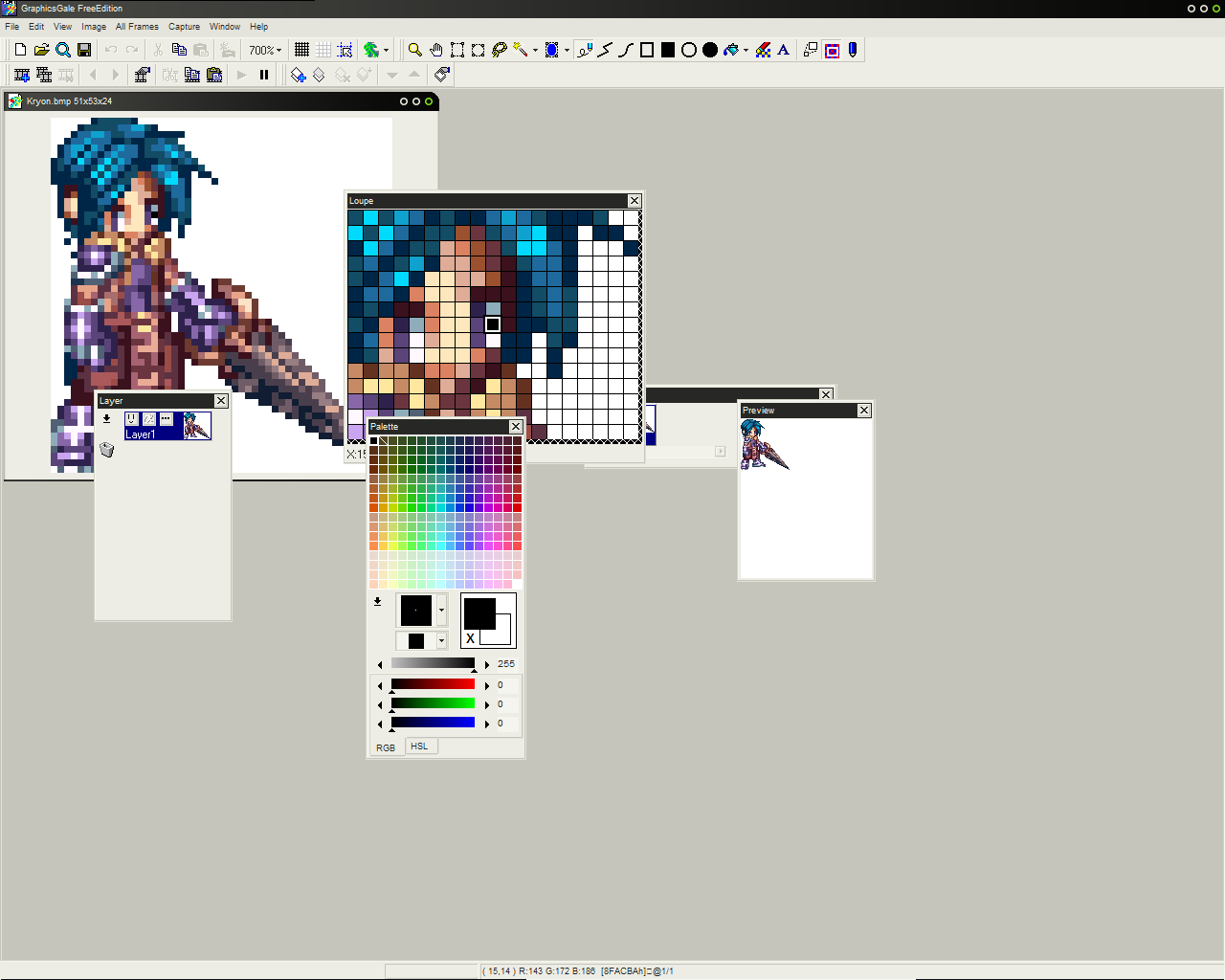
Graphics Gale намного более интересна и легка в использовании, и она идёт по цене около $20, что не так уж плохо. Добавлю, пробная версия не ограничена по времени, и идёт с достаточным набором, чтобы сделать достаточно хорошую графику. Только она не работает с .gif, что не такая уж проблема, поскольку .png в любом случае лучше.

ПО более часто используемое пиксельными художниками, это ProMotion, которая (явно) более удобна и быстра чем Graphics Gale. А, да, она дорогая! Вы можете купить полную версию за скромную сумму… 50 евро ($78).
Позвольте не забыть наших друзей на Mac! Pixen хорошая программа, доступная для Macintosh, и она бесплатна. К несчастью я не могу сказать вам больше, потому что у меня нет Mac. Заметка переводчика (с французского): пользователи Linux(и другие) должны попробовать JDraw, и GrafX2. Я убеждаю вас попробовать их все в демо версиях, и посмотреть которая подходит вам по удобству. В конце концов это дело вкуса. Просто знайте, что однажды начав использовать программу, может быть очень сложно переключиться на что-то другое.
Продолжение следует…
Заметки переводчика с французского на английский
Это большое руководство по пиксель арту, написано Филом Разорбаком с LesForges.org. Большое спасибо Филу Разорбаку за разрешение OpenGameArt.org перевести эти руководства и поместить их здесь. (От переводчика на русский: я разрешения не спрашивал, если кто имеет желание, можете помочь, не имею достаточного опыта общения на английском и тем более французском).
Заметка переводчика с английского на русский
Я программист, а не художник или переводчик, перевожу для своих друзей художников, но что добру пропадать, пусть будет тут.
Оригинал на французском где-то здесь www.lesforges.org
Перевод с французского на английский здесь: opengameart.org/content/les-forges-pixel-art-course
Я переводил с английского, потому что французский не знаю.
И да, это моя первая публикация, поэтому рекомендации по оформлению приветствуются.