
Всем хорошо известно, как мейнстрим подстегивает появление публикаций, связанных с тем, что популярно «на этой неделе». Последние полгода я часто натыкался на статьи «знакомство с пиксель-артом». Начинались они, как правило, с перечисления возможностей определенного софта. Однако за вычетом вопроса выбора программы и беглого перечисления известных фактов ни на йоту не приближали читателя к пониманию того, как этот пиксель-арт готовить. Именно этим досадным упущением мне хотелось бы заняться на первых же страницах 2015-года.
В данной публикации мы не рассматриваем программы, но копаем нечто большее. Сами пиксели. От истоков, начав с четырехцветной CGA-эры, вплоть до эпохи ренессанса. В публикации мы не рассматриваем игры, не поем дифирамбы художникам прошлого (разве что самую малость), занимаясь именно процессом создания простейшего пиксель-арта. Данный материал будет интересен начинающим артистам и интересующимся. Статья практически не содержит теории, нудных умозаключений и представляет сторонний взгляд на мир пиксель-арта со стороны некоего самоучки, который предпочел открыть каждую из Америк самостоятельно, не оглядываясь на официальных, общепризнанных и задокументированных Колумбов. Статья снабжена обильным количеством поясняющих иллюстраций, примеров, и советов.
Материал разделен на несколько публикаций в виду объема текста и изображений. Каждая статья имеет свою степень сложности, однако, все из них наглядны и могут быть использованы как руководство к действию.

Глава I – Графическая теория
Заголовок подразумевает, что будут картинки. Пустой текст часто сух, солон и здорово дерет горло. Да и если вспомнить, с чего начинается обучение письменности? Разве не с азбуки? Азбуки снабжены картинками-образами, которые помогают отождествить уже известное слово устное, с буквицей, а затем и с самим словом письменным. Было бы хорошо, если бы те, кто пишут труды о том, «как научиться хорошо рисовать», или «я научу вас пиксель-арту» об этом помнили. Не превращая статью в галерею картинок с краткими писульками или описанием изумительных функций различных программных пакетов. Всё это не очень хорошо стыкуется со словом «xорошо» будучи явлением частным, не затрагивающим суть вопроса. Научиться делать что-то хорошо за пять минут — нельзя. Научиться делать что-то хорошо посмотрев на чужую работу — сложно. Научиться делать что-то хорошо без практики — нельзя. Значит необходимы практические примеры и объяснения почему что-то делается так, а не иначе.
Я не отрицаю необходимость теории. Не отрицаю необходимость образов. Но не в отдельности друг от друга. Здесь все должно быть, как в хорошей путёвке — «все включено». Весь спектр услуг. Теория не переходящая в занудство. Иллюстрации чужих работ. Иллюстрации созданные автором статьи. Рекомендации. Советы.
Какой смысл писать публикацию, снабжать ее броским заголовком «как научиться хорошо что-то делать» не предложив хотя бы щепотку своих собственных доказательств, что этот авторский материал действительно научит чему-то, что может получиться хорошо? Поэтому, мы снабдим нашу краткую теоретическую вводную достойным количеством влаги, призванной утолить жажду знания не обремененную желанием учиться.
За время своей работы в разных игровых конторах я вывел собственное определение пиксель-арта. Время зарождения этого явления напрямую связано с техническими ограничениями той эпохи. Я бы сказал следствием одной из ступеней эволюции графики в играх. Разрешение игр до появления SVGA режима составляло 320х200 пикселей. Вторым ограничением служило количество используемых цветов. Таким образом, мелкие объекты на панорамных сценах частенько занимали два, три или четыре пикселя и палитра их была крайне скудна. Лишь мастерство художников и богатство воображения игрока того времени позволяло создать иллюзию того, что мерцающий на экране пиксель (или их группа) есть нечто большее. Кучка пикселей, или даже один пиксель, могли оказаться человеком, животным, постройкой и даже целой планетой. Таким образом, можно сказать, что за счет нескольких пикселей на экране создавался целый и понятный игроку образ. То есть, за счет малого передавалось многое. А это, без преувеличения, почти поэзия.
Прошли годы. Десятилетия. Прогресс скакнул вперед. Разрешения мониторов, текстур и размеры игр уже давно покинули солнечную систему, где первый пиксель выполз из вод небытия и отрастил себе ноги. Индустрия словно скоростной экспресс, наполненный оголтелыми фанатиками, продолжает нестись вперед в безумной гонке за фото-реализмом. Можно сказать, что интересно было бы узнать — что все эти люди будут делать, достигнув его? Но, нет. Не интересно. Потому, что скорей всего, им наконец-то придется учиться делать игры. Снова. Как это делали раньше. Развлекая людей не картинкой, но сутью. Правда, это вряд ли. Если, конечно, оглядываться на историю человечества, а не мечтать. Вернемся, впрочем, к определению пиксель-арта.
Пиксель-арт – это вид искусства, где художник за счет небольшого количества точек (пикселей) создает понятную наблюдателю форму или образ. Можно сказать, что пиксель-арт является одним из представителей минимализма, где малым доносится многое.
Тем, кому словосочетание «вид искусства» как «серп, занесенный над самым важным», рекомендую заменить его на «техника создания изображения». Смысл от этого не сильно изменится, но позволит избежать начала еще одной святой войны на тему, что есть искусство, а что им не является.
Свое персональное летоисчисление я веду от манускриптов преподобного Пары Труперианского. Хотя, безусловно, термин видеоигра имеет происхождение куда более древнее. Первые видеоигры датированы 1961 годом. Несмотря на существенный временной интервал, идеология пиксель-арта за прошедшие полвека не сильно изменилась. Это все те же точки, те же цвета, рамки мониторов вокруг которых раздвинулись. Что не мешает людям с завидным упорством следовать заветам творцов прошлого, когда экраны были маленькими, а пиксели на них большими.

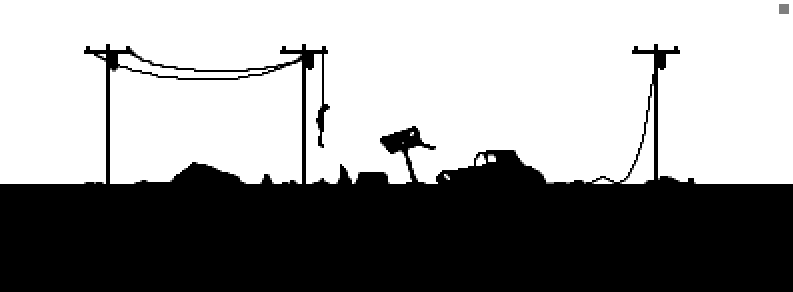
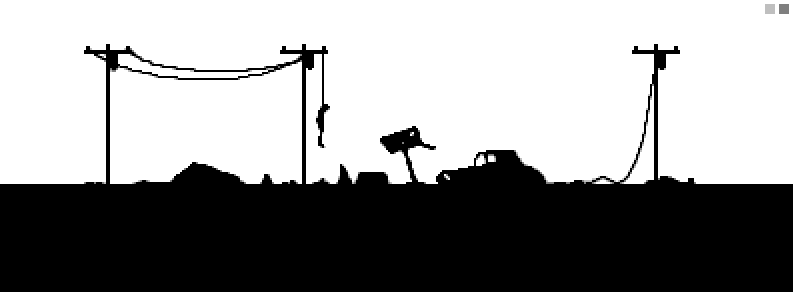
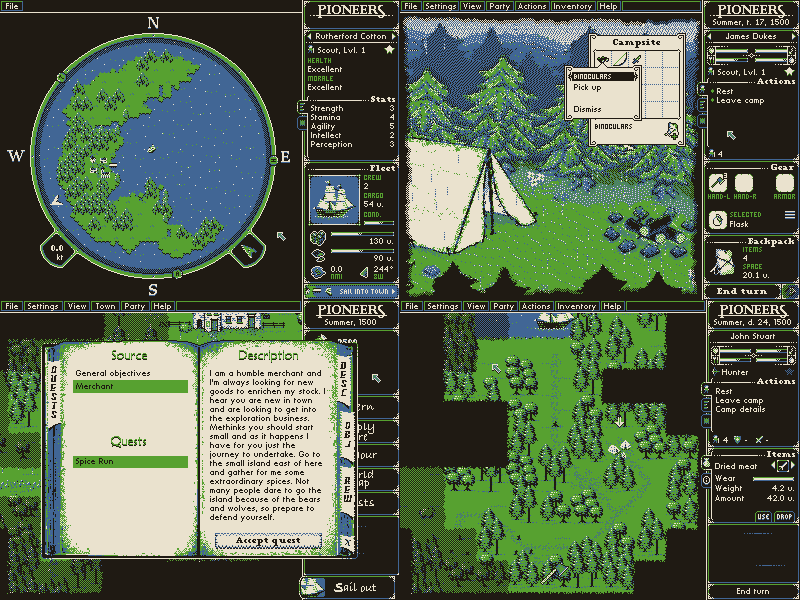
Pioneers. Разработчик EigenLenk. Данная инди-игра выполнена в четырех (4) цветах. Вся. Я бы назвал ее маленьким гимном минимализму и мастерству в обхождении с малым количеством цветов. Ничего подобного я в современной индустрии не видел (прим. все необходимые ссылки на сайты авторов проектов и веб-ресурсы будут приведены в конце публикации).
Пиксель-артисты современности по-прежнему следуют канонам минимализма и создают образы на базе ограниченного количества точек. Признаком высокого мастерства художника может считаться умение пользоваться палитрами с малым количеством цветов. К примеру, от четырех (4) до шестнадцати (16). То есть работать в ограниченном цветовом диапазоне. Однако, точно также ценятся и создатели полотен, чей цветовой арсенал увеличен до 256 и более цветов, которые не ограничивают себя в вопросах разрешения финальной работы. Художник известный в сети под псевдонимом Fool. Его пиксельные полотна завораживают детализацией и изысканностью.

Автор: Fool. Если приведенный выше проект Pioneers ода минимализму, то художника Fool можно назвать ювелиром пиксель-арта, а его изображения драгоценностью обильно инкрустированную редкими подгорными каменьями и теми орнаментами, который современный мир уже давно позабыл.
Мы в нашем с вами путешествии будем мыслить канонами древности. А именно — ограниченной палитрой и низким разрешением. Наш путь пройдет через CGA, EGA и VGA эпохи, исключая Темные Времена, начавшиеся для пиксель-арта после прихода SVGA тирана. Именно с приходом высоких разрешений пиксель-арт стал сдавать свои позиции, отступая под натиском авангардных «разрешение монитора» и «рабочее разрешение игры». То, что пиксель-арт сохранился спустя полвека как явление и как вид искусства практически неизменным означает, что эти точки на экране не были просто точками, но были и остаются чем-то большим.
Примечание: Уже много позже произошло еще одно историческое убийство, изменившее ход игровой индустрии, когда библейская история повторилась и Трехмер заколол Двумера. Впрочем, это тема отдельной, серьезной, и не менее страстной публикации.
Глава II – В поисках затерянного ковчега
Пиксель-арт не сильно отличается от любого изобразительного искусства. А значит и для него уместны понятия света, тени и формы. И если говорить о том, что было первым, то это будет Форма. В мире, где уже были пиксели, но практически не было цветов, форма объекта имела главенствующее значение. И мы, будучи сегодня по воле случая яростными адептами Пикселизма, запомним это раз и навсегда. Форма объекта, его силуэт в пиксель-арте имеют большое значение. Точно также как силуэт имел большое значение для художников прошлого. И говоря о прошлом, я не имею в виду художников игровой индустрии. Речь о художниках чьи изображения датированы восемью, десятью или даже двадцатью тысячами лет до нашей эры.

На фотографии беломорские и онежские петроглифы. В большинстве своем силуэтного характера. На онежские петроглифы я ездил в детстве, когда еще мечтал стать археологом. Быть может это было бы для меня лучшим исходом, чем соединить свою жизнь с разработкой игр. Любая тайна способна поглотить человека, но поглощение это приятно, и есть еще один нюанс. Древняя деятельность человека не исчезает и она фундаментальна. Чего не скажешь о скоротечности дня сегодняшнего. Вчера батон, сегодня айфон, завтра еще какой-нибудь…
Не удивительно, что первые художники от мира ПК повторили прием своих старших собратьев. Количество цветов обязывало проявить некоторую фантазию, учитывая их скудность. А ключ к разного рода открытиям, как мы хорошо знаем, лежит в истории. Лук, арбалет, осадные орудия появились не сразу, будучи явлениями эволюционного порядка. И ещё не раз камень брошенный оппонентом ударял в лоб будущих Ньютонов от мира вооружения, пока на свет не появилась праща позволившая вернуть часть аргументов обратно. История всегда одинакова. Сначала идет простое, затем сложное.
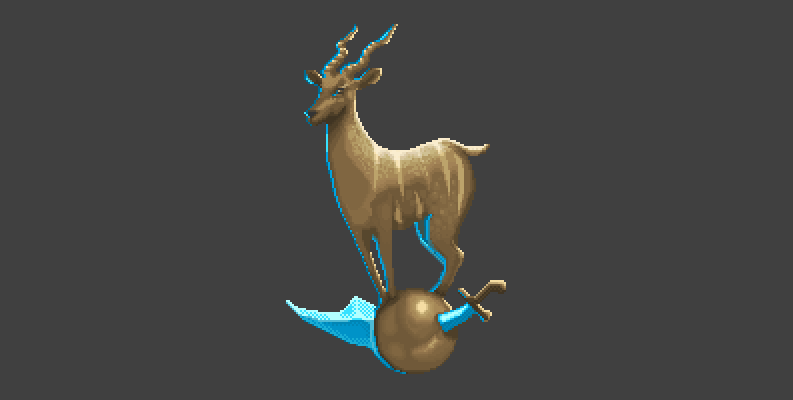
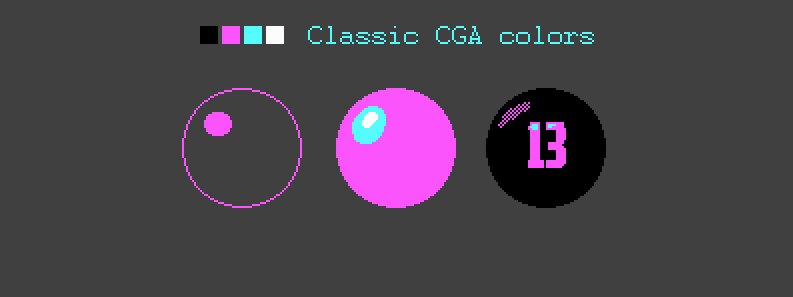
Для того чтобы этот постулат не был голословным мы создадим с вами наш первый пиксель-арт. Предпочитаю, правда, называть наши эксперименты лишь пиксельными изображениями, так как наличие пикселей на абстрактной сцене еще не делают их искусством. Холстом в нашем случае будет каноническое разрешение 320х200. Чтобы вы могли видеть результаты не прибегая к очкам, изображения будут кратно увеличены. Пусть сегодняшними богами безымянного мира станут мяч, меч и малый куду, которые, будучи соединенными вместе, никогда не будут пирамидой и никогда не будут упомянуты в истории мироздания аббревиатурой МММ.
Чтобы освоиться нарисуем нашу троицу. А мяч будет первым петроглифом, который мы нанесем на камни зарождающейся твердыни.

К счастью, эта сфера не очередная из множества моих дурацких шуток. Если бы я шел сегодня стопами дурости, то нарисовал бы на экране один единственный пиксель, а затем стал бы претендовать на лавры Малевича.
Если вы уже готовы закрыть эту публикацию, посадив автора на кол, могу с полной серьезностью сказать, что мяч, даже с использованием четырех цветов, свойственных эпохе CGA может быть нарисован не единственным способом. Прошу в этом убедиться.

Я приношу свои извинения за «вырви-глаз-палитру» этих изображений. В публикации я решил использовать оригинальную CGA-палитру, а не модифицированную как это сделано в Pioneers, упомянутых в самом начале.
Как вы видите, мячи выполнены не только в силуэтном решении, но также в виде линий, с помощью градиентной цветопередачи, когда градиентная решетка компенсирует отсутствие цветов для создания полутонов. В мире пиксель-арта последний упомянутый способ передачи полутонов может называться частным случаем штриховки.
То есть, пиксель-арт использует те же принципы, что и субъекты изобразительного искусства. Есть мазок (пятно, или пиксель), есть штрих (дискретный перепад между двумя цветами за счет чередующейся решетки пикселей разного цвета).
Ради дополнительной практики набросаем пару-тройку логотипов вымышленных брендов. Вопреки известному стереотипу, размер не важен и также не важно разрешение. Главное это форма и идея заложенные в изображение. Чтобы усложнить задачу еще больше поставим дополнительное условие. Пусть каждый логотип начинается с латинской буквы «S» и пусть говорит сам за себя.

Примечание: Я планирую использовать два из трех представленных здесь логотипов в своем игровом проекте, поэтому копирайт выставлен не для рекламы, как можно было бы подумать. В цивилизованном мире, если мне не изменяет память, этого достаточно чтобы закрепить за собой авторство над образом. Ну а про нецивилизованный мир мы с вами беседовать не будем. Кроме того, я уже выглядывал сегодня в окно.
Невооруженным взглядом можно заметить, что форма объекта, его силуэт в подобных композициях является главенствующим. В них нет явного света и нет выраженных теней, редкие элементы подчеркивающие форму являются скорее исключением, подтверждающим это положение. Форма узнаваема. Текст снабжен дополнительным изображением позволяющим трактовать и отождествлять логотип. В пиксель-арте я бы рекомендовал отталкиваться именно от формы, и уже после снабжать удачный вариант светом, цветами и деталями. То есть для начала вам стоит научиться рождать некий интересный образ, а уже после всё остальное.
Пятьдесят грамм лирики на тему логотипов. Руководственно руководящим руководителям - категорически не рекомендуется. Потому как вы пили это уже сотни раз от своих подчиненных и только переводили продукт.
К сожалению, действительность образца любого года, десятилетия или столетия всегда одна и та же. Существуют творцы, люди дела-делающие и прослойка трутневидных персон сверху (зачастую превышающая количество креативных людей в десятки и сотни раз) вся работа которых заключается в обсуждении чужих работ. Так уж устроен мир, что созданное кем-то проходит через кишки корпоративно-пищеварительного тракта, чтобы быть измененным, либо не быть, но обязательно в течение нескольких дней. Когда лица уже давно достигшие уровня своей некомпетентности будут обсуждать концептуальный диссонанс в отношении пикселей образующих хвост улитки, или будут проводить голосование всем составом руководящих лиц чтобы решить, прибавлять длину хвоста, убавлять, или наоборот – оставить.
Чудовищный пласт ничего не значащих, но невероятно необходимых клеток в организме практически любой конторы. Мне прекрасно известно, что они хорошо ощущают себя, глядя на собственные отражения в зеркалах, и что чувство собственной важности или значимости, им не чуждо. Но практический выхлоп в виде полезного результата от этого планктона довольно скуден. Тем не менее, на подобные высказывания эти люди обычно отвечают, восхищаясь собственным остроумием, — «это только вам кажется».
Что же. Вероятно, кажется. Вероятно, я мало понимаю пользу таких людей. Правда, каждый раз, когда это происходит, я вспоминаю небезызвестный ролик «Эксперт». Мне больше нравится британский вариант, а не русский (мат и переигрывание, еще не означают грамотной передачи общего колорита). Да и актеры этой короткометражной ленты, на мой взгляд, играют намного сильнее, правильно передавая эмоции и полутона этого прекрасного рассказа Алексея Березина.
https://youtu.be/UoKlKx-3FcA
— Андерсен, я понимаю, вы узкий специалист и не видите общей картины
Мне не очень понятна ценность передвижки группы из двух-трех пикселей вправо или влево. Слава богу, что я не вижу общей картины. Но зато я прекрасно знаю, что улитка, изображенная на логотипе в сочетании со словами «путешествие» выглядит как минимум забавно. Мамы с колясками проходящие под дорожным плакатом будут показывать на нее своим малышам (потому, что это мило), пьяные подростки обязательно пририсуют улитке улыбку или усы маркером (потому, что это подростки), а не менее пьяные «Семёны» на кухнях за очередными философскими пассажами, перемежающимися похлопыванием по плечам, отметят что «было бы забавнее сделать улиткой логотип такси или почты РФ» (потому, что они не халявщики, но партнеры). При общей абсурдности образа улитка будет замечена и запомнена самыми разными прослойками общества, стало быть, расползется по округе медленно, но верно.
Есть еще одна категория людей, которую стоит сослать в Магадан. Тех кто каждый раз после просмотра вашей работы спрашивает «что же вы хотели сказать этим изображением? О чем вы думали, когда рисовали это? Что побудило вас сделать так, а не иначе?». Три первых вопроса безобидны. Но после них вам обязательно зададут вопрос «а зачем вот здесь черный цвет?», «а почему тут синий?», «а зачем цвета именно такие, а не другие?»
«Забавность» их в том, что какую бы чушь вы им не наплели – они останутся довольны объяснением. Но оно им нужно. Без вашего текстового описания они вашу работу воспринимать не могут. Если вдруг, вы окосев от абсурдности происходящего, промямлите, что «хвост среднего размера не слишком претенциозен, но и не мал, что может олицетворять среднестатистического представителя общества, и что это позволит нам избежать любых кривотолков. А вот здесь группа пикселей в некоем смысле балансирует общую курьезность композиции, что дает простор…», словом будете нести полнейшую чушь, сочиняя самую худшую из сочиненных вами басней — они останутся довольными.
Для того, кто не являются узким специалистом и может видеть ВСЮ картину в целом, эти басни необходимый инструмент. Если надо их и к делу подошьют. Папка толще станет. На один лист. А если басню распечатать на одном листе, а изображение улитки на другом, и хвост крупным планом на третьем, то их можно будет солидно перекладывать. Это помогает изобразить мыслительный процесс или изучение предмета в процессе совещания. Папка бумаг, которую выкладывают из сумочки подчеркивает деловитость.
Большой опыт в работе с разными заказчиками привел меня к выводу, что подробное текстовое описание не лишний элемент. Это добавляет весомости, даже в том случае если ее нет. К сожалению, бизнес частенько пестрит несуразицами и абсурдными ситуациями. Правда такова — в безумном шапито остаться нормальным можно только притворившись клоуном.
Вы думаете, не найдется умника, который не спросил бы, девяти ли это миллиметровый патрон? Не потому, что ему это важно, но потому, что в любом случае ему найдется, что вам сказать. Гильза не та. Пуля не та. Размер не тот. Масштаб не тот. Найдутся великие теоретики, которые вам расскажут, что реальные размеры объекта это ключ к правильному восприятию логотипа на психологическом уровне! Скажете, нет? Не может такого быть? Вокруг полным-полно таких людей. И это не только руководители, руководители руководителей и генеральные директоры. Это целая часть человечества, что по натуре не Пушкины, но Белинские. Таков уж человек. Если не производит, то низводит.
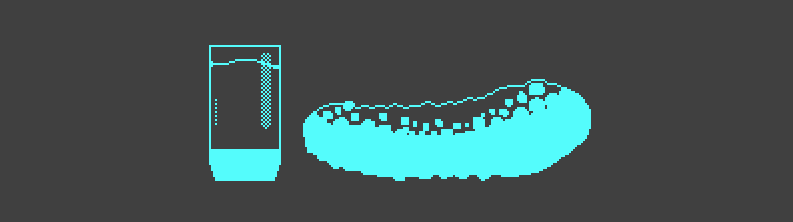
Тем, кто заглянул в эту «вкладку», и огорчился вместе со мной, вне зависимости от упомянутых категорий, я приготовил пикселизированную стопочку с таким же двухцветным огурчиком. Это не уменьшит скорбь, но облегчит страдания. А страдания, определенно должны быть. Либо от статьи, либо от первого рабочего дня после празднования Нового Года.

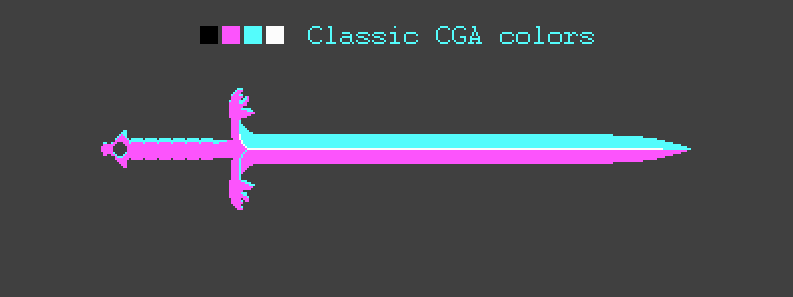
Вспомним о втором ките нашего мира. О мече. Орудий убийства не меньше чем картин великих художников. Многие из клинков прошлого, созданных мастерами вручную, не что иное как настоящие произведения искусства. Мы на мастеров пока не тянем, но припорошить пикселями хотя бы один клинок сможем.

В нашем случае меч это идеальный вариант для хорошо спланированной халтуры. Простая форма, большей частью линейная, за исключением рукояти. Вероятно поэтому новички начинают свой путь в мир пиксель-арта с оружия. Чуть сложнее было бы, если бы мы захотели использовать экзотические виды оружия. Но мы не захотели, ибо можно и переутомиться с непривычки. На этом простом примере можно четко запомнить – первым делом делаем форму. Потом свет и тень (либо игру света на разных гранях), потом детали.
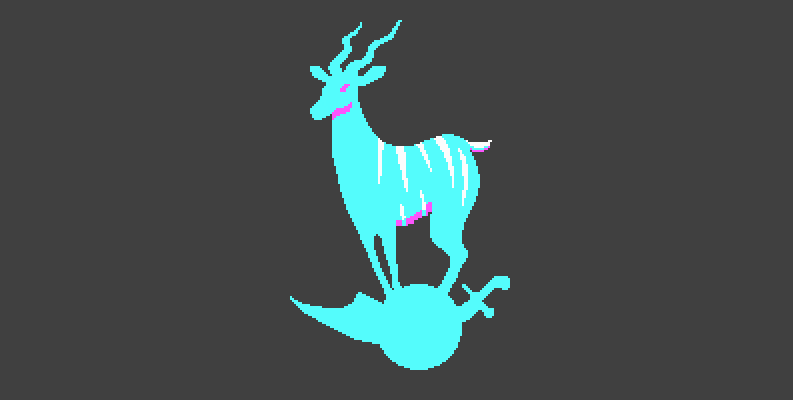
Последним в списке, но не последним по значимости идет куду. Для того чтобы повторить его силуэт вам потребуется внимательно смотреть на фотографию животного. Или… просто ее обвести. Ничего постыдного в этом нет.

Не буду спорить — жульничество чистой воды, с точки зрения каждого второго художника. Почему каждого второго? Не заблуждайтесь. Сегодняшний мир стремителен. Будешь рисовать работу неделю и даже корка хлеба окажется не на вашем столе. Многие художники для ускорения работы используют фотографии и 3D-модели. Стоит отметить, что наш куду еще не пиксель-арт, но только силуэт. И если силуэт можно взять где угодно (скопировать любой существующий в мире объект), то пиксель-арт за вас не сделает никто. Данное изображение придется обрабатывать.
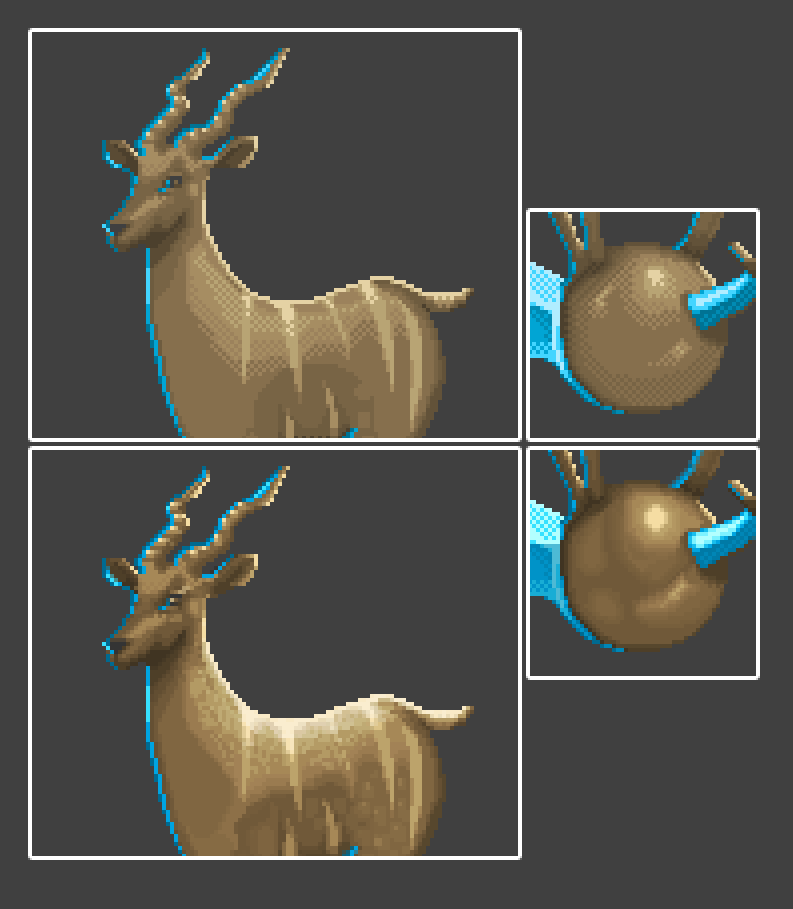
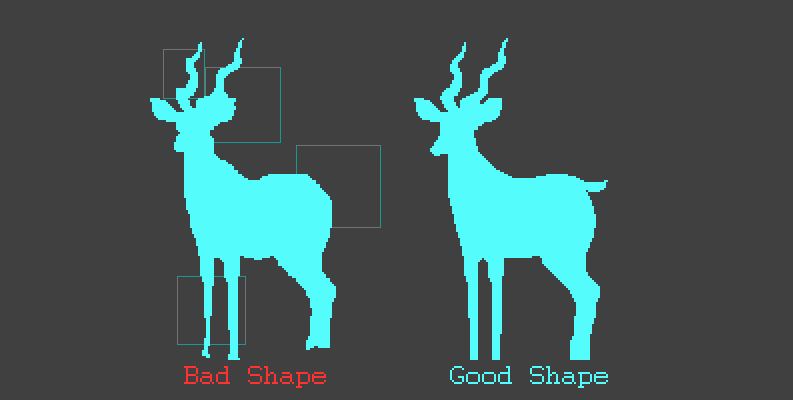
Взгляните на силуэт того что мы вырезали с четырехкратным увеличением. Грубые резкие формы, никакой плавности и грации которая присуща животным. Резкие перепады высот, дырки, вмятины… словом, полный кошмар. Мы должны обтесать нашу антилопу.

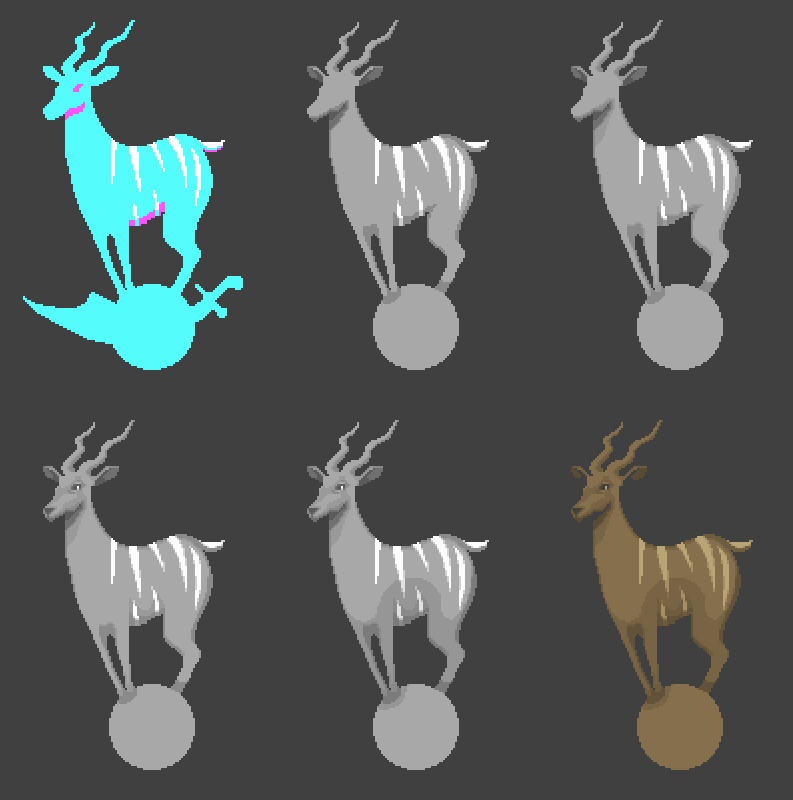
Сравните обе формы. Исходную (слева) и обработанную (справа). Я изменил в нескольких местах пропорции, сгладил резкие углы, и залил выбоины в бедняжке одноцветным цементом. Цветочки закончились. Теперь пойдут ягодки. Это не просто шлифовка формы. Вы должны почувствовать свой объект, «срезая углы» только там где это необходимо. В большей степени вам стоит думать о читаемости силуэта, а не его исторической или биологической достоверности. Как вы видите я спилил часть уха, показав практически целиком второй рог, добавил хвостик пупочкой и т.д. То есть провел полировку и исказил реальные пропорции так, чтобы они лучше читались
Органические объекты сложнее, чем статика. Именно поэтому мне необходимо было что-то живое. Во-первых, хотелось найти животное на букву М. Во-вторых, оно должно было быть грациозным, желательно с рогами, таким образом медведь сразу отпал. Рога в нашем случае это сложная и тонкая форма. Сущий ад для аниматора (проблема которая будет описана в третьей статье данного цикла, посвященной простейшей пиксель-арт анимации), но также, по совместительству, превосходный объект для обучения.
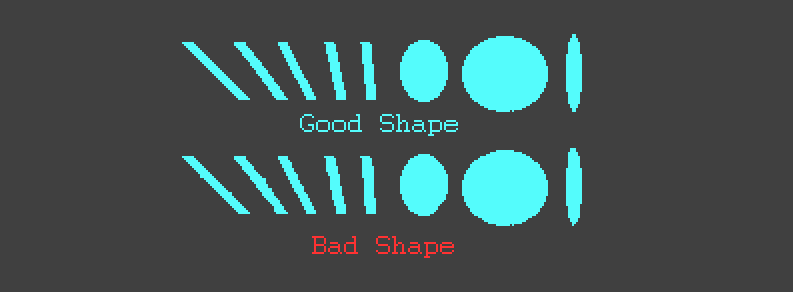
Антилопа не кончилась. На ней мы разберем ряд крайне важных приемов. Только что я говорил о сглаживании форм, линий контура образующих объем. И здесь необходимо отметить то, что я называю «шагом пикселя». Хотя вернее было бы сказать «шаг любой наклонной линии».

Обратите внимание. Я взял верхний ряд, скопировал его и добавил в произвольных местах по одному пикселю. Естественность формы моментально исчезла. Особенно этот эффект заметен на линии расположенной под углом в 45 градусов относительно горизонтали, первой во втором ряду. Всего два пикселя превратили ее в узловатую палку. Что же случилось? Изменился шаг.
Если бы мы находились на полотне высокого разрешения никто бы не заметил огрехи. Но будучи адептами разрешения 320х200 мы знаем, что каждый неверно выставленный пиксель уже не огреха, но искрометное фиаско. Любой промах разрушает целостность формы. Вероятно именно по этой причине работы мастеров частенько оценивают восторженным «черт-возьми, да здесь каждый пиксель на своем месте».
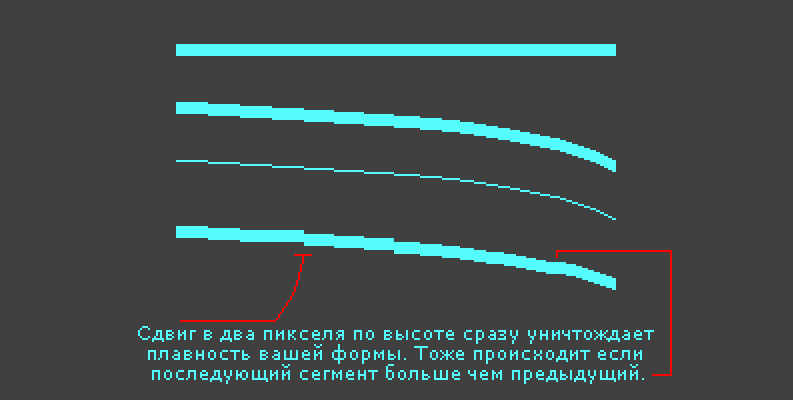
Что же делать? Соблюдать размеренность шага пикселя в отношении линии не допуская резких и нехарактерных для данной формы перепадов. Для того чтобы понять суть такого явления как шаг пикселя существует простое упражнение. Назовем его трубой. Мы берем прямую вертикальную или горизонтальную линию и пытаемся сделать ее кривой. Правила игры просты – каждый последующий сегмент кривой (длина фрагмента линии в пикселях) должен быть меньше предыдущего, перепадов по высоте более чем один пиксель быть не должно.

В случае если вы нарушаете эти два правила, ваша труба перестает напоминать кривую. Плавность линии ломается. Всё остальное достигается опытным путём. Кривая может быть синусоидой, может быть поломана, искажения в линию могут быть внесены сознательно и так далее.

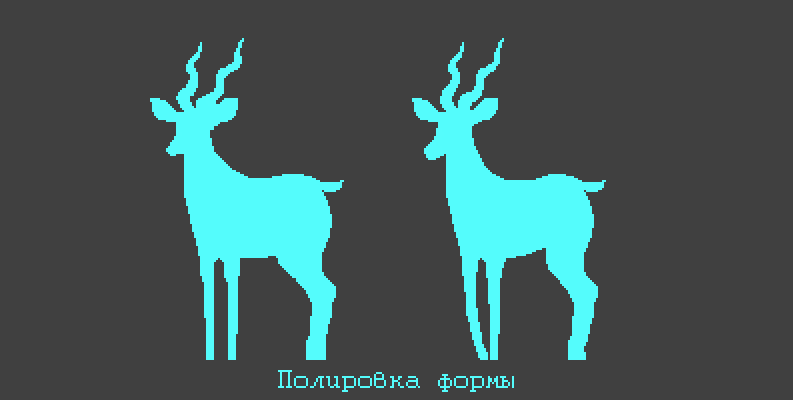
Я продолжил полировать форму. Мне показалось что антилопа не достаточно изящна, поэтому я сводил ее в фитнесс-центр, мы обозначили более явно талию, грудь, затем пошли к шлифовальщику и подровняли форму рогов, заодно постригли в парикмахерской несколько пикселей на ушах, которые портили нам всю малину. И вот теперь можно сказать что форма антилопы (справа) выглядит более грациозно чем наш предыдущий вариант (слева).

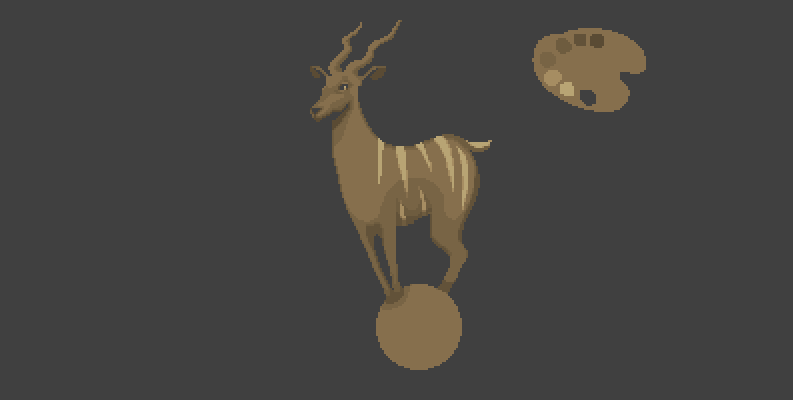
Чтобы стать окончательно и бесподобно прекрасными мы решили также зайти в салон красоты но здесь нас ждал сюрприз. Выяснилось, что кто-то ограничил импорт цветов. Визажист промямлил что-то о введенных санкциях и защите информации о цветах отечественных пикселей за рубежом. Мы ничего не поняли, но вышли из салона… такими.
Подведем итоги этой главы. Мы выяснили, что силуэт важная часть изображения. Также мы выяснили, что форма может существовать сама по себе и при этом передавать наблюдателю информацию. Теперь мы знаем, что при рисовке пиксель-арта необходимо соблюдать определенный шаг в отношении линий и форм, чтобы изображение было плавным, выглядело естественно и не ломалось. Мы запомним, что в случае если мы не можем создать форму самостоятельно, она может быть подсмотрена в окружающем мире, ну а если все совсем плохо мы можем ее скопировать, и затем обработать, превратив в хорошее пиксельное изображение.
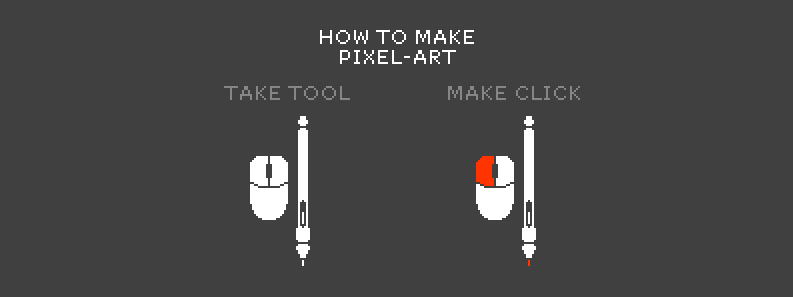
Для тех, кому до сих пор не понятно как же все-таки рисуются пиксели, я подготовил краткий графический урок в одно изображение.

Не смотря на риск оказаться-таки на колу сегодня, максимально быстро поясню, что скрывается за этим изображением. В отличие от кистей и других инструментов традиционного помазания, ваш пиксель, при рождении на холсте (в момент вашего клика любым из ваших инструментов) никак не реагирует на нажим пера, сохраняя лишь один ген данный папочкой — цвет. Если вы хотите нарисовать точку другого цвета, обратитесь к маме-палитре, выберете необходимый вам цвет пипеткой и точно также выставите его на холст.
Даже если вы используете сглаживание объекта за счет изменения тона соседних пикселей — они не имеют никакой зависимости от нажатия кисти в момент нанесения на холст, не имеют никакой зависимости от угла наклона кисти относительно холста, не меняют тона, как бы вы не давили на кнопки. То есть, чтобы поставить пиксель на холст достаточно одного клика любым устройством ввода в любом графическом пакете.
Это бинарная графика, если позволите. Если оперировать научными терминами — «эффект суслика». Пиксель либо есть, либо его нет. Клик либо был осуществлен, либо нет. Пиксель либо появился на экране, либо нет. Ноль и единица. Это здорово облегчает работу новичкам. Не верите? Давайте пробежимся вскользь по вашему неверию.
Допустим, вы когда-либо брали в руки ручку, карандаш, или не дай бог, планшет. Допустим, что вы, как и я, не умеете рисовать. Что мы обычно слышим на форумах профессиональных художников?
— У вас отвратительные пропорции, хромает анатомия. Вашим штрихом нужно пугать детей в детском саду. Зачем вы вообще рисуете? Зачем увеличивать количество ужасного в этом мире, неужели недостаточно курса доллара? Это не цвета, а какой-то кошмар, каша какая-то! У вас отвратительная цветопередача. Вы не умеете распределять свет по объекту.
Чего только не наслушаешься, посещая профильные ресурсы. Каждый второй там, как минимум Айвазовский. А вот нате вам… что вы теперь скажете про мой цвет, а? Каков ваш вердикт в отношении моих сегодняшних успехов в деле освоения техники рисования коленных чашечек? Достаточно ли я успешен в вопросах анатомии на этой неделе?

Примечание: Забыл упомянуть, а давно пора бы. В этой публикации не будут упоминаться программные пакеты, как это модно делать в подобных материалах. Технологии и программы хорошо придают серьезности материалу, делая вид, что они что-то смыслят в пиксель-арте, тогда как для того, чтобы его делать, достаточно иметь любой пакет который в состоянии поставить точку на холсте. То есть вам нужен любой графический редактор, инструмент, который обычно называется карандаш или кисточка. По сути даже резинка не нужна потому что стереть вольнодумствующий пиксель можно поставив поверх него точку с фоновым цветом.
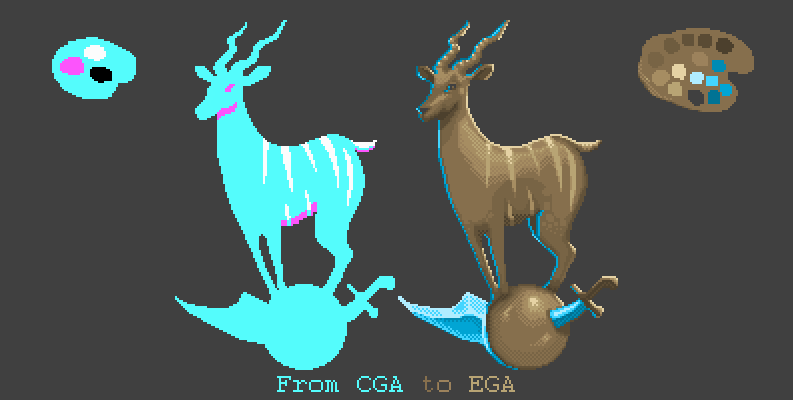
Пока что мы неплохо справлялись. У нас в руках были щепотка цветов и простые формы. Настало время заполнить наш ковчег и подобно Ною удрать в эпоху новую, наступившую следом за временем CGA режима. Мир EGA. При таком же рабочем разрешении он сулит нам неслыханное богатство в виде шестнадцати цветов. И будет это уже не щепотка, но пригоршня.